|
Getting your Trinity Audio player ready...
|
TimelineJs, görsel açıdan zengin, etkileşimli zaman çizelgeleri oluşturulmasını sağlayan açık kaynaklı bir görselleştirme aracıdır. Kronolojik sıralama ile önemli olayları, insan hikâyelerini veya dilediğiniz herhangi bir konuyu işleyebileceğiniz Timeline Js, Northwestern Üniversitesi bünyesinde gazeteciliğin dijital alanlarda daha emin adımlar atabilmesi için çalışmalar yapan, tasarımlar geliştiren Knightlab’in bir uygulaması olarak günümüzde, Time, Le Monde, CNN gibi önemli haber kaynaklarında da kullanılmaktadır. Örneğin, Time’ın Nelson Mandela biyografisi ve CNN’in Kuzey Kore’nin nükleer silahlar ile olan yolculuğu TimelineJS ile hazırlanmıştır.
TimelineJs Nasıl Hazırlanır?
Story map için olduğu gibi timeline hazırlamak için de birçok yöntem bulunsa da Knightlab’in kullanımımıza sunduğu TimelineJs uygulamasını açıklamaya çalışacağım.
https://timeline.knightlab.com/#overview adresi üzerinden ulaşacağımız TimelineJs uygulamasını kullanabilmek için de StoryMapJs’de olduğu gibi bir Gmail hesabına ihtiyaç duyuyoruz. Ekranda beliren “Make a Timeline” butonuna tıkladığımızda karşımıza gelen ekranda “Get the Spreadsheet Template” butonuna tıklıyoruz. StoryMapJs’den farklı olarak TimelineJs’de işlemlerimizi bir tablo üzerinde gerçekleştiriyoruz.


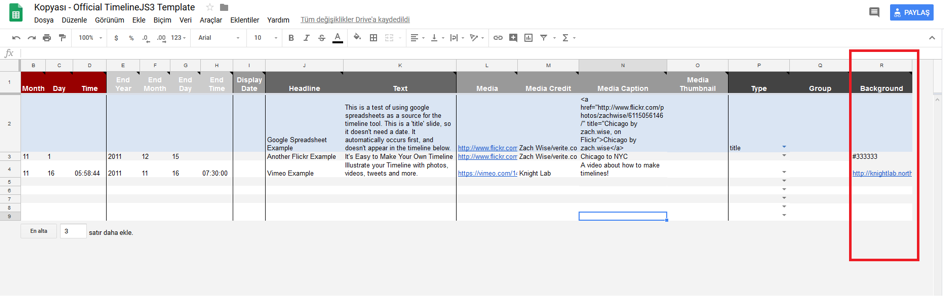
Açılan ekranda tablonun taslağı bizi karşılıyor. Bu sayfada işlemlerimizi sorunsuz gerçekleştirebilmek için sütun başlıklarını değiştirmemeli, sütunları kaldırmamalı ve tablomuzda boş satır bırakmamalıyız.

Zaman akışı içerisinde yer almasını istediğimiz tüm bilgilerin ve resimlerin düzenlemesini bu tablo üzerinde yapmamız gerekiyor.
Sayfanın sol atında bulunan “En alta – satır daha ekle” kısmından anlatmak istediğimiz hikâyenin kaç slayt sürmesini istiyorsak bunu belirtiyoruz.

Yeteri kadar satır ekledikten sonra J sütunundaki “Headline” kısmından slaytlarımızın başlıklarını belirleyebiliyoruz. Başlıklarımızı belirledikten sonra K sütununda bulunan “Text” kısmına da metin girişini yapıyoruz.

Çalışmaya görsel eklemek için L sütunundaki “Media” kısmını kullanmamız gerekiyor. Video, fotoğraf, ses, tweet gibi birçok medya türünü destekleyen uygulamada URL’yi media kısmına yapıştırmanız birçok tür için yeterli. Ancak desteklenen tüm içerikleri görmek isterseniz şu adresi kontrol edebilirsiniz.

M sütununda yer alan “Media Credit” başlığının altında görsel içeriği aldığınız site, sanatçı veya tasarımcının adını belirtebilirsiniz.
Slaytlarımızın arka planını ise R sütunda bulunan “Background” başlığı altından ayarlayabiliyoruz. Bir görsel yerleştirmek için görselin linkini yerleştirebilir, eğer sabit bir renk kullanmak istiyorsak on altılık sisteme göre renk kodunu yazmamız yeterli.

Ve son olarak tarihsel bir çizgi sağlayabilmek adına A, B, C, D sütunlarına tarih bilgilerini giriyoruz. Eğer slayt içerisinde anlatmak istediğimiz olaya özgü bir bitiş tarihi belirtmek istiyorsak E, F, G, H sütunlarında belirletebiliriz.

Düzenlemelerimiz bittiğinde tabloyu uygulama içerisinde kullanabilmek için “Dosya” kısmına gelip “Paylaş” butonuna tıklıyoruz.

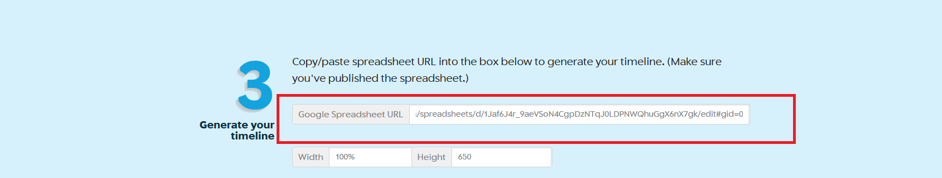
Paylaşma işlemini gerçekleştirdikten sonra sayfaya geri dönüyoruz ve internet tarayıcımızda bulunan linki kopyalıyoruz. Elimizdeki link şuna benzer bir şey olmalı.
Sayfanın altında 3 numara ile belirtilen “Generate your timeline” başlığının yanında bulunan “Google Spreadsheet URL” kutucuğuna linkimizi yapıştırıyoruz. İstersek bu ekranda “Optional settings” başlığı altında dil belirleme, yazı fontu değiştirme gibi işlemleri de yapabilmekteyiz.

Son olarak “Preview” butonundan çalışmamızı gözden geçirip, “Share Link” başlığı altından da paylaşabiliriz. Eğer çalışmamızı sitemize embed etmek istersek de “Embed” başlığı altında bulunan kod ile yapabiliriz.










